



This assignment tests deeper understanding of XHTML and CSS, particularly layout, positioning, and the CSS box model. You will create several files related to a movie review web site. Turn in the following files:
index.html, the first of two web pagestmnt.html, the second of two web pagesmovie.css, the style sheet for tmnt.htmlIn this assignment, you will be creating the web site for a movie review web site named Rancid Tomatoes. The first part of your task is to create a front page for this web site, stored in a file named index.html. Your front page must contain a link to tmnt.html. It must have a body at least 20 lines long that contains at least 6 different HTML elements. It must also be your own work and must be different from the index.html you have submitted for previous assignments. Otherwise, this front page can have any appearance you like. Be creative! We may show some students' pages in class on future dates.
The second part of the assignment is to recreate a specific web page containing a review for the new movie TMNT, stored in a file named tmnt.html. This page, unlike index.html, must exactly match the appearance specified in this document.
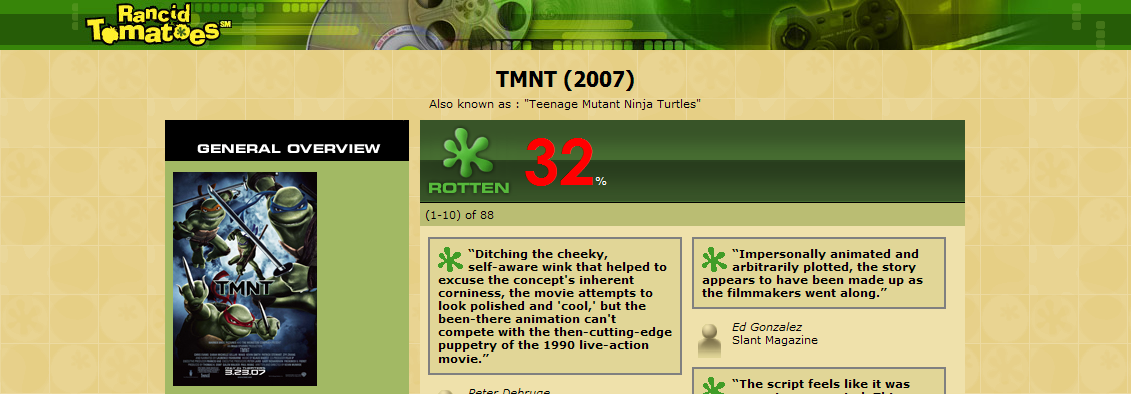
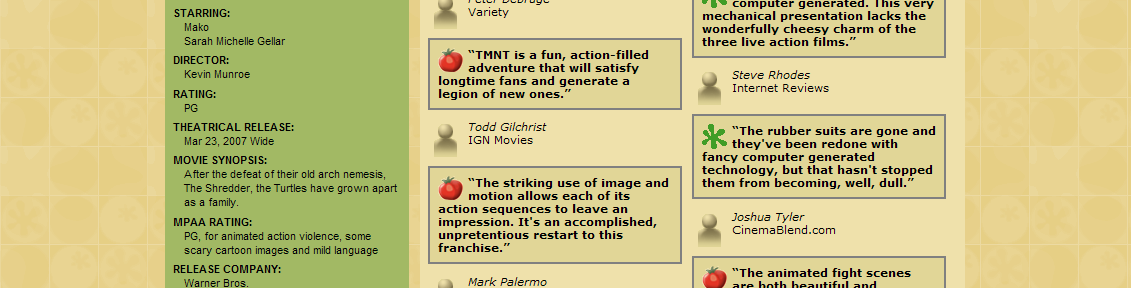
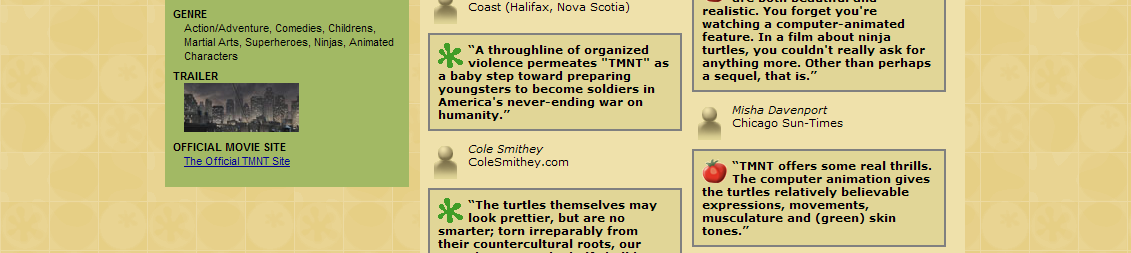
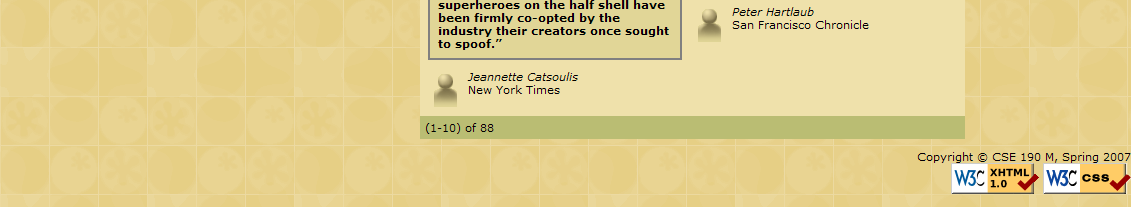
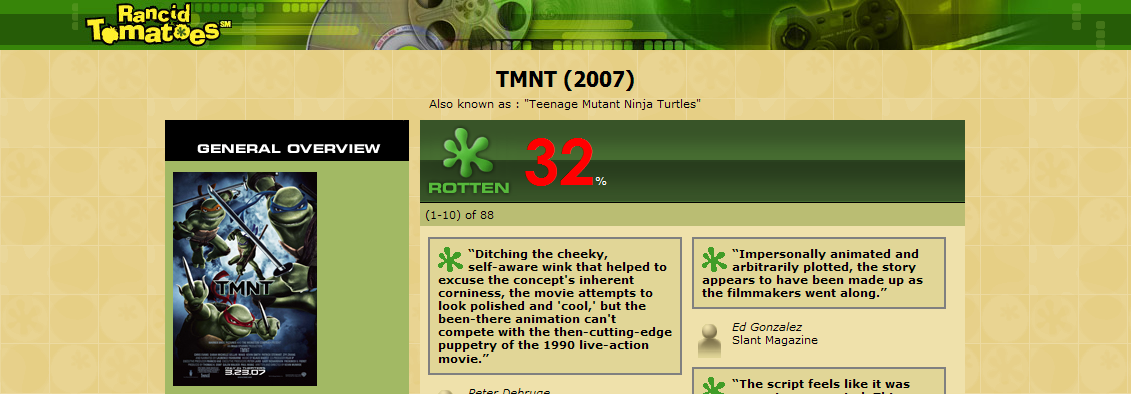
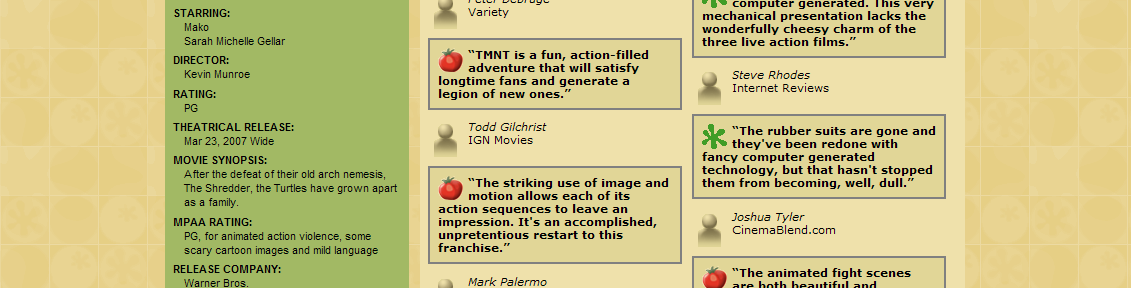
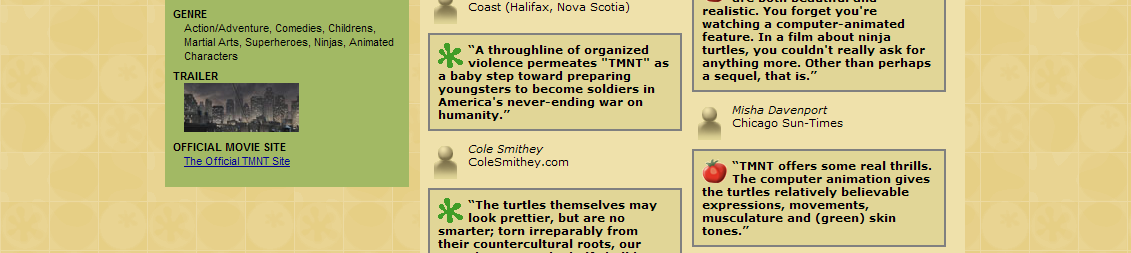
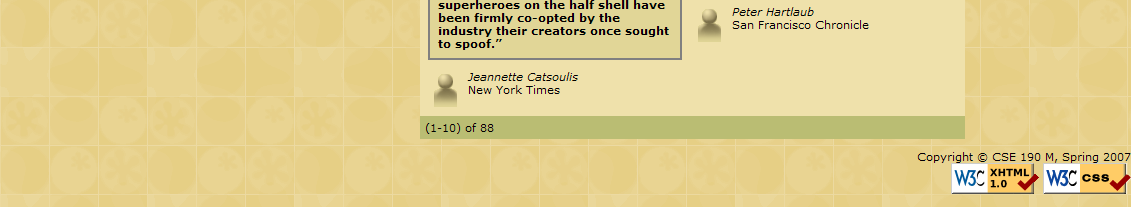
You must match in appearance the following web page (between but not including the thick black lines):




All images on the page and mentioned in the following text are hosted on the web in the folder: http://www.cs.washington.edu/education/courses/cse190m/07sp/homework/2-movie_review/images/
The overall page has a background image of background.png. Text on the page uses an 8pt normal font. The preferred fonts for text are Verdana, Tahoma, or any sans-serif font available on the system.
The top of the page contains an image banner. The center of this banner is the image rancid_banner.png. Behind this banner the image rancid_background.png appears repeatedly horizontally across the entire length of the page. Each of these images is 50px tall.
Underneath the image banner is a centered heading containing the movie name and year in a 16pt bold font. The preferred fonts for this heading are Tahoma, Verdana, or any sans-serif font available on the system. The heading has a 20px top margin and a 12pt line height.
Below the main heading is the page's overall content area, containing an overview of the film and individual reviews. This content is centered horizontally within the page.
On the left side of this content area is a General Overview section of the page. This section is 244px wide and has an image at its top named general_overview.png. Below this is a content section with a background color of (red=162, green=185, blue=100) or A2B964. This section has 8px of space between its content and its outer edge. It uses an 8pt font, preferring Arial or any sans-serif font available on the system.
The content section of the General Overview begins with an image from the movie (tmnt.png). The section also includes information about the movie such as its stars, director, rating. Each of these terms of information is bolded, and its definition is indented by 1em and has 0.5em between it and the next element below. The bottom of this section contains a link to the official movie web site, http://www.tmnt.com/. Near the bottom of the overview section is an image (trailer_thumb.png) that links to the following trailer video:
To the right of the General Overview section is a central section of reviews of the movie. This is topped by a section containing an overall large "rotten" image (rotten_big.png). Behind this the image rotten_background.png appears repeatedly horizontally across the entire length of the section. Each of these images is 83px tall. This is followed by an overall rating for the film, which is shown in a 48pt red bold font, plus a percentage sign shown in an 8pt white normal font. The preferred font for this text is Century Gothic or any sans-serif font available on the system. Below this, the reviews themselves are divided into two columns, each of which has a content width of 254px. 10px separate each column from any surrounding content. The overall section of reviews is 545px wide and has a background color of (red=239, green=225, blue=171) or EFE1AB.
Each individual review consists of a box containing an icon representing whether the reviewer liked (fresh.png) or disliked (rotten.png) the movie. 5px separate this image from the text that surrounds it. The reviewer has a quote about the movie, shown in bold 8pt font. This quote is shown in a box with a background color of (red=225, green=214, blue=151) or E1D697. The box has a gray border, 2px in thickness. 8px separates the quote box's content from its border. 20px separates each quote box from any content above or below it. The reviewer information follows underneath the quote box, which consists of a reviewer icon (critic.png) followed by the reviewer's name (in italic) and publication to the right. 5px separate this image from the text that surrounds it.
Above and below the set of reviews is a bar explaining that the page shows reviews 1-10 of 88. This bar has a background color of (red=186, green=189, blue=115) or BABD73 and is placed directly up against its surrounding content. 5px separate the edge of its text and the element's own outer edge.
All other style elements on the page are subject to the preference of the web browser. The screenshots in this document were taken on Windows XP in Firefox 2.0, which may differ from your system.
The bottom of the page has a right-aligned paragraph containing a copyright notice along with two links to the W3C validators. These are the same images and links as used in the previous assignment, except for the fact that they should not have borders. This bottom paragraph should lie 10px below any other content on the page.
You should add metadata tags to your tmnt.html page describing its content type, author, and a description of the page. The web page's title text should be: TMNT - Rancid Tomatoes
Implement the content of your web page using XHTML 1.0 Strict as taught in class. For full credit, your page must successfully pass the W3C XHTML 1.0 Strict validator. You should choose appropriate HTML tags to match the structure of the content being displayed on the page. Do not express stylistic information in the HTML page itself, such as inline styles or presentational HTML tags such as b or font.
Express all stylistic information on the page using CSS defined in the file movie.css. (Do not use inline styles or embed style sheets in the HTML page's header.) For full credit, your style sheet must successfully pass the W3C CSS validator. You should not use HTML or CSS constructs that have not been discussed in lecture or the slides during the first two weeks of the course.
Format your HTML and CSS nicely so that it is as readable as possible, similarly to the examples shown in class. Also place a comment in each file containing your name and section.
The majority of the points for this assignment will be for the tmnt.html and movie.css files. The index.html will also be graded, but it will be worth fewer points. The main stylistic constraint on your index.html file is that it should pass the W3C XHTML 1.0 and CSS validators. Beyond that it can contain any non-obscene content you like, even content that uses material we have not yet learned in lecture. Please do not link to external resources other than image files from your index.html.
Submit your assignment online from the turnin area of the course web site. Make sure to turn in both .html files and your .css style sheet. You do not need to turn in the provided images. If your index.html page includes images linked using absolute URLs, you do not need to turn them in.
Please do not place a solution to this assignment online on a publicly accessible web site. If you are found to have done so, we will consider you as having violated the course academic integrity policy. Please see the course web site for directions on setting up password protection on your web space.
Except where otherwise noted, the contents of this presentation are © Copyright 2007 Marty Stepp and are licensed under the Creative Commons Attribution 2.5 License.