
section idea and code by Stefanie Hatcher; contributions by Brian Le
This section is about HTML forms and processing form data in PHP.
The following HTML form has several mistakes that causes it not to submit its data correctly, as well as some poor design choices that make it unpleasant to the user. Look at the form, find the bug(s), and correct the problems.
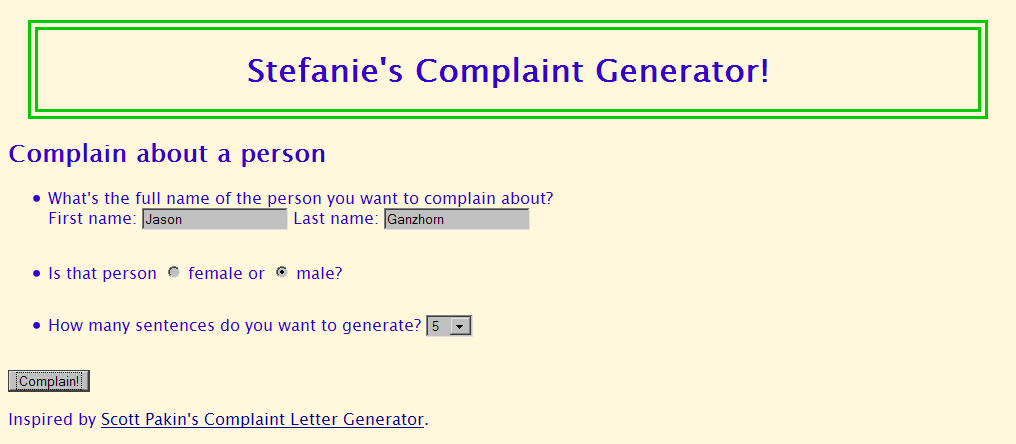
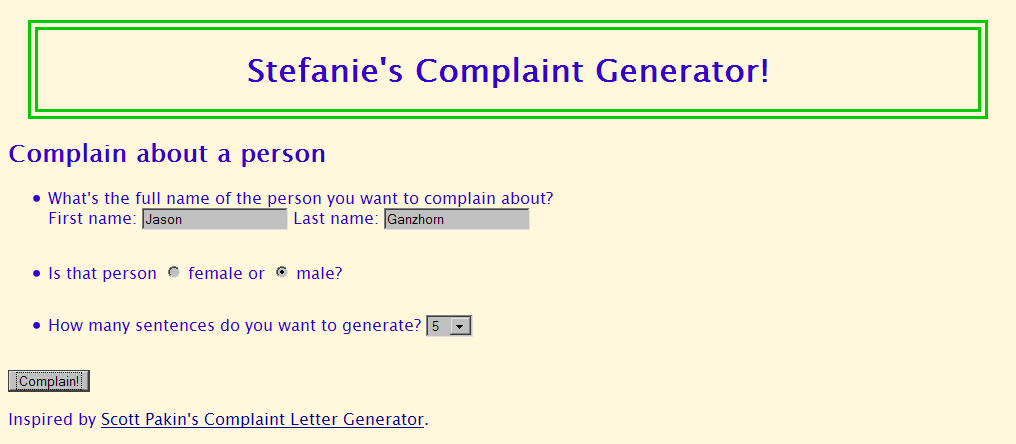
Write an HTML form that allows the user to generate complaint letters. The user will specify the first/last name of the person to complain about, the person's gender, and how many sentences of complaints to generate. The following should be the appearance of your form:

Start from the following skeleton:
Test your form by having it initially submit its data to the following URL:
http://webster.cs.washington.edu/params.php
Once your form submits properly, write a PHP page letter.php on the server to process this form data. Start from the following skeleton:
On the server there is a file sentence.txt containing a bunch of complaint sentences. Your PHP code should read this file, randomly pick sentences from it, and turn these into a complaint letter. The file has one sentence per line, such as:
_FNAME_ only wants to dominate or intimidate others. It's knowledge that _HESHE_ recently claimed that truth is merely a social construct. No matter what terms are used, _NAME_ is unconstrained by conscience.
You will need to personalize the letter by inserting the person's name and other information into it. The following are the patterns you will need to replace:
_FNAME_ : person's first name_LNAME_ : person's last name_NAME_ : person's full name_HESHE_ : he (male) or she (female)_HIMHER_ : him (male) or her (female)_HISHER_ : his (male) or her (female)
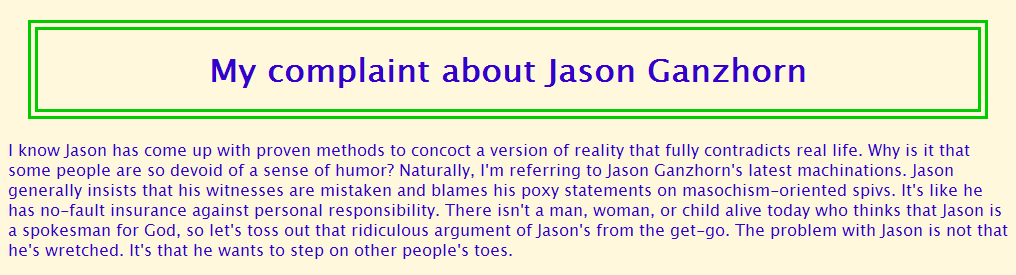
You can use the str_replace function to help you replace the above patterns in the text. If you write the code correctly, you can do this with a single call. When you're finished with your page, it should look like the following:

Your finished code might look like the following sample solution, written by TA Stefanie Hatcher:
If you finish all of the above work and have time left, try to add some basic server-side validation to your form. If the user submits an empty first or last name, you should print an error message rather than creating a complaint letter.