CSE 190M Web Programming
Lecture 1: Internet/WWW
Reading: Ch. 1
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, Victoria Kirst and Roy McElmurry IV. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
The Internet

- Wikipedia: http://en.wikipedia.org/wiki/Internet
- a connection of computer networks using the Internet Protocol (IP)
- layers of communication protocols: IP → TCP/UDP → HTTP/FTP/POP/SMTP/SSH...
- What's the difference between the Internet and the World Wide Web (WWW)?
- the Web is the collection of web sites and pages around the world; the Internet is larger and also includes other services such as email, chat, online games, etc.
Brief history
- began as a US Department of Defense network called ARPANET (1960s-70s)
- initial services: electronic mail, file transfer
- opened to commercial interests in late 80s
- WWW created in 1989-91 by Tim Berners-Lee
- popular web browsers released: Netscape 1994, IE 1995
- Amazon.com opens in 1995; Google January 1996
- Hamster Dance web page created in 1999

Key aspects of the internet
- subnetworks can stand on their own
- computers can dynamically join and leave the network
- built on open standards; anyone can create a new internet device
- lack of centralized control (mostly)
- everyone can use it with simple, commonly available software
People and organizations
- Internet Engineering Task Force (IETF): internet protocol standards
- Internet Corporation for Assigned Names and Numbers (ICANN):
decides top-level domain names - World Wide Web Consortium (W3C): web standards



Internet Protocol (IP)
- a simple protocol for attempting to send data between two computers
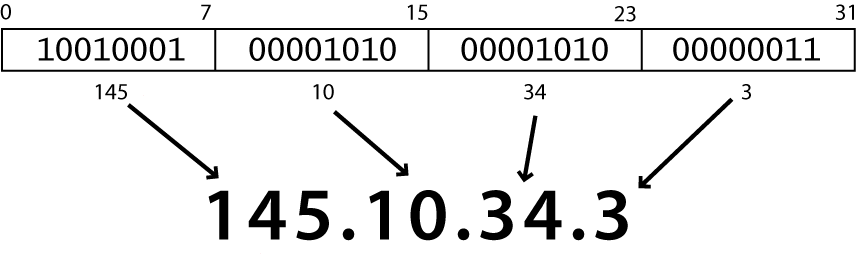
- each device has a 32-bit IP address written as four 8-bit numbers (0-255)

- find out your internet IP address: whatismyip.com
- find out your local IP address:
- in a terminal, type:
ipconfig(Windows) orifconfig(Mac/Linux)
- in a terminal, type:
Transmission Control Protocol (TCP)
- adds multiplexing, guaranteed message delivery on top of IP
-
multiplexing: multiple programs using the same IP address
- port: a number given to each program or service
- port 80: web browser (port 443 for secure browsing)
- port 25: email
- port 22: ssh
- port 5190: AOL Instant Messenger
- more common ports
- some programs (games, streaming media programs) use simpler UDP protocol instead of TCP
Hypertext Transport Protocol (HTTP)
- the set of commands understood by a web server and sent from a browser
-
some HTTP commands (your browser sends these internally):
GET filename: downloadPOST filename: send a web form responsePUT filename: upload
-
simulating a browser with a terminal window:
$ telnet www.cs.washington.edu 80 Trying 128.208.3.88... Connected to 128.208.3.88 (128.208.3.88). Escape character is '^]'. GET /index.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 ..."> <html> ...
Web servers and browsers

-
web server: software that listens for web page requests
- Apache
- Microsoft Internet Information Server (IIS) (part of Windows)
- web browser: fetches/displays documents from web servers

- Mozilla Firefox
- Microsoft Internet Explorer (IE)
- Apple Safari
- Google Chrome
- Opera
Domain Name System (DNS)
- a set of servers that map written names to IP addresses
- Example:
www.cs.washington.edu→128.208.3.88
- Example:
- many systems maintain a local cache called a hosts file
- Windows:
C:\Windows\system32\drivers\etc\hosts - Mac:
/private/etc/hosts - Linux:
/etc/hosts
- Windows:
Uniform Resource Locator (URL)
- an identifier for the location of a document on a web site
-
a basic URL:
http://www.aw-bc.com/info/regesstepp/index.html ~~~~ ~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~ protocol host path
-
upon entering this URL into the browser, it would:
- ask the DNS server for the IP address of
www.aw-bc.com - connect to that IP address at port 80
- ask the server to
GET /info/regesstepp/index.html - display the resulting page on the screen
- ask the DNS server for the IP address of
More advanced URLs
-
anchor: jumps to a given section of a web page
http://www.textpad.com/download/index.html#downloads
- fetches
index.htmlthen jumps down to part of the page labeleddownloads
- fetches
-
port: for web servers on ports other than the default 80
http://www.cs.washington.edu:8080/secret/money.txt
-
query string: a set of parameters passed to a web program
http://www.google.com/search?q=miserable+failure&start=10
- parameter
qis set to"miserable+failure" - parameter
startis set to10
- parameter
HTTP error codes
- when something goes wrong, the web server returns a special "error code" number to the browser, possibly followed by an HTML document
- common error codes:
Number Meaning 200 OK 301-303 page has moved (permanently or temporarily) 403 you are forbidden to access this page 404 page not found 500 internal server error complete list
Web languages / technologies
- Hypertext Markup Language (HTML): used for writing web pages
- Cascading Style Sheets (CSS): stylistic info for web pages
- PHP Hypertext Processor (PHP): dynamically create pages on a web server
- JavaScript: interactive and programmable web pages
- Asynchronous JavaScript and XML (Ajax): accessing data for web applications
- eXtensible Markup Language (XML): metalanguage for organizing data
- Structured Query Language (SQL): interaction with databases
2.1: Basic HTML
- 2.1: Basic HTML
- 2.2: More HTML Elements
- 2.3: Web Standards
Hypertext Markup Language (HTML)
- describes the content and structure of information on a web page
- not the same as the presentation (appearance on screen)
- surrounds text content with opening and closing tags
- each tag's name is called an element
- syntax:
<element>content</element> - example:
<p>This is a paragraph</p>
- syntax:
- most whitespace is insignificant in HTML (ignored or collapsed to a single space)
- we will use a newer version called HTML5
Structure of an HTML page
<!DOCTYPE html> <html> <head> information about the page </head> <body> page contents </body> </html>
- the header describes the page and the body contains the page's contents
- an HTML page is saved into a file ending with extension
.html DOCTYPEtag tells browser to interpret our page's code as HTML5, the latest/greatest version of the language
Page title: <title>
describes the title of the web page
<title>Chapter 2: HTML Basics</title>
- placed within the
headof the page - displayed in the web browser's title bar and when bookmarking the page
Paragraph:
<p>
paragraphs of text (block)
<p>You're not your job. You're not how much money you have in the bank. You're not the car you drive. You're not the contents of your wallet. You're not your khakis. You're the all-singing, all-dancing crap of the world.</p>
- placed within the
bodyof the page - more paragraph examples
Headings:
<h1>,
<h2>, ...,
<h6>
headings to separate major areas of the page (block)
<h1>University of Whoville</h1> <h2>Department of Computer Science</h2> <h3>Sponsored by Micro$oft</h3>
Horizontal rule:
<hr>
a horizontal line to visually separate sections of a page (block)
<p>First paragraph</p> <hr /> <p>Second paragraph</p>
- should be immediately closed with
/>
More about HTML tags
- some tags can contain additional information called attributes
- syntax:
<element attribute="value"attribute="value">content</element> - example:
<a href="page2.html">Next page</a>
- syntax:
- some tags don't contain content; can be opened and closed in one tag
- syntax:
<element attribute="value"attribute="value" /> - example:
<hr /> - example:
<img src="bunny.jpg" alt="pic from Easter" />
- syntax:
Links:
<a>
links, or "anchors", to other pages (inline)
<p> Search <a href="http://www.google.com/">Google</a> or our <a href="lectures.html">Lecture Notes</a>. </p>
- uses the
hrefattribute to specify the destination URL- can be absolute (to another web site) or relative (to another page on this site)
- anchors are inline elements; must be placed in a block element such as
porh1
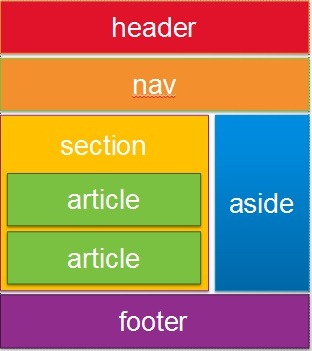
Semantic Tags:
They generally have no default outward appearance on the page, instead they give insight into the structure of the page.

sectionheaderfooternavasidearticle

